 I had a great time this weekend at hack4good London. Ended up working on a project for International Medical Corps UK, who needed a system developing that would help those affected by disasters and conflict report problems on the ground.
I had a great time this weekend at hack4good London. Ended up working on a project for International Medical Corps UK, who needed a system developing that would help those affected by disasters and conflict report problems on the ground.
As people affected by disasters could have limited access to technology — even basic stuff like something to write with — I really got to exercise my Information Design muscles.
Limiting the scope to the refugee camp at Al Zataari in Jordan, we came up with a three step solution:
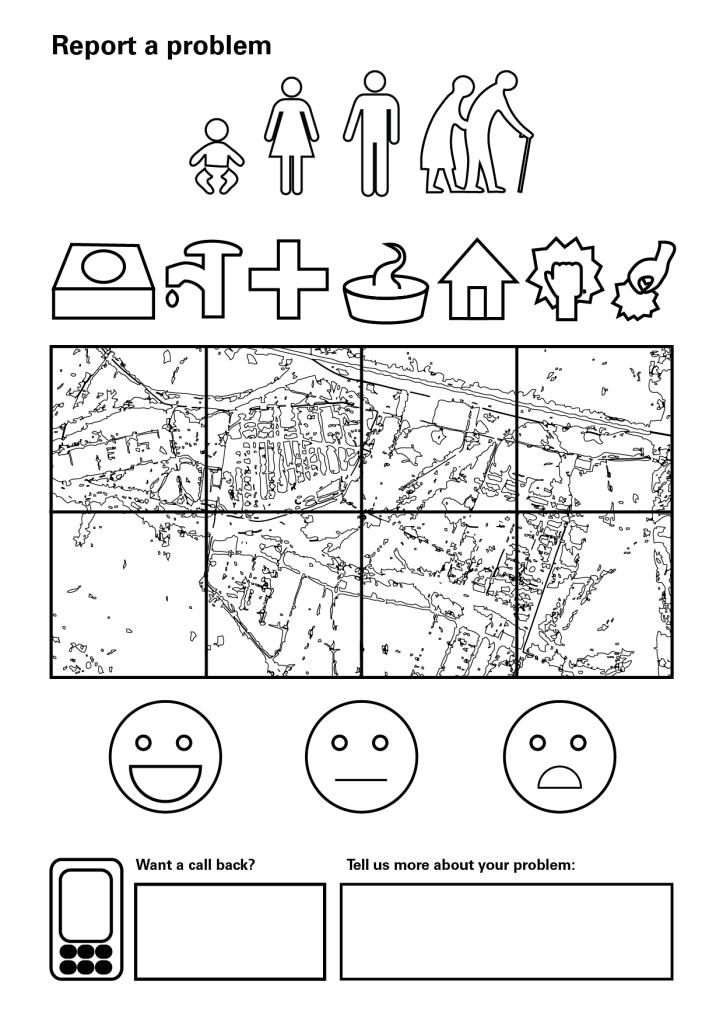
1) A paper form incorporating easy to understand symbols and a map for reporting, regardless of literacy level. Simple colouring in model does not require access to pens or paper — dirt would technically do!
2) A concept for a mobile app that could read the completed form using photography and scanning technology, and then store the data on a remote server.
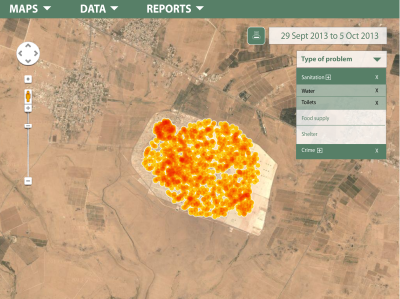
3) A reporting tool that generates heat maps of the problems reported, to help aid workers prioritise jobs and identify recurring patterns.
Thanks to Florian, Nafisa, Chris and Nick for the team camaraderie!
Paper prototype
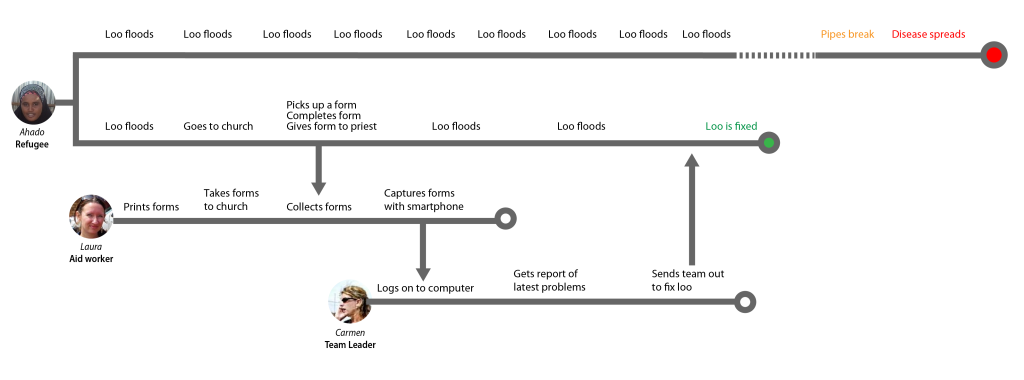
User journey — before and after
Corinne Pritchard
Latest posts by Corinne Pritchard (see all)
- Linked — 5 September 2016
- Designing a fashion website — 26 October 2014
- Service design conference — 9 October 2014